NEWTesting workflows is now integrated directly into the Workflow canvas. Here, you can access a fully-functional preview of your form, resize it to see how it looks on different devices, and simulate each step of the submission process.

How to Test your Workflow
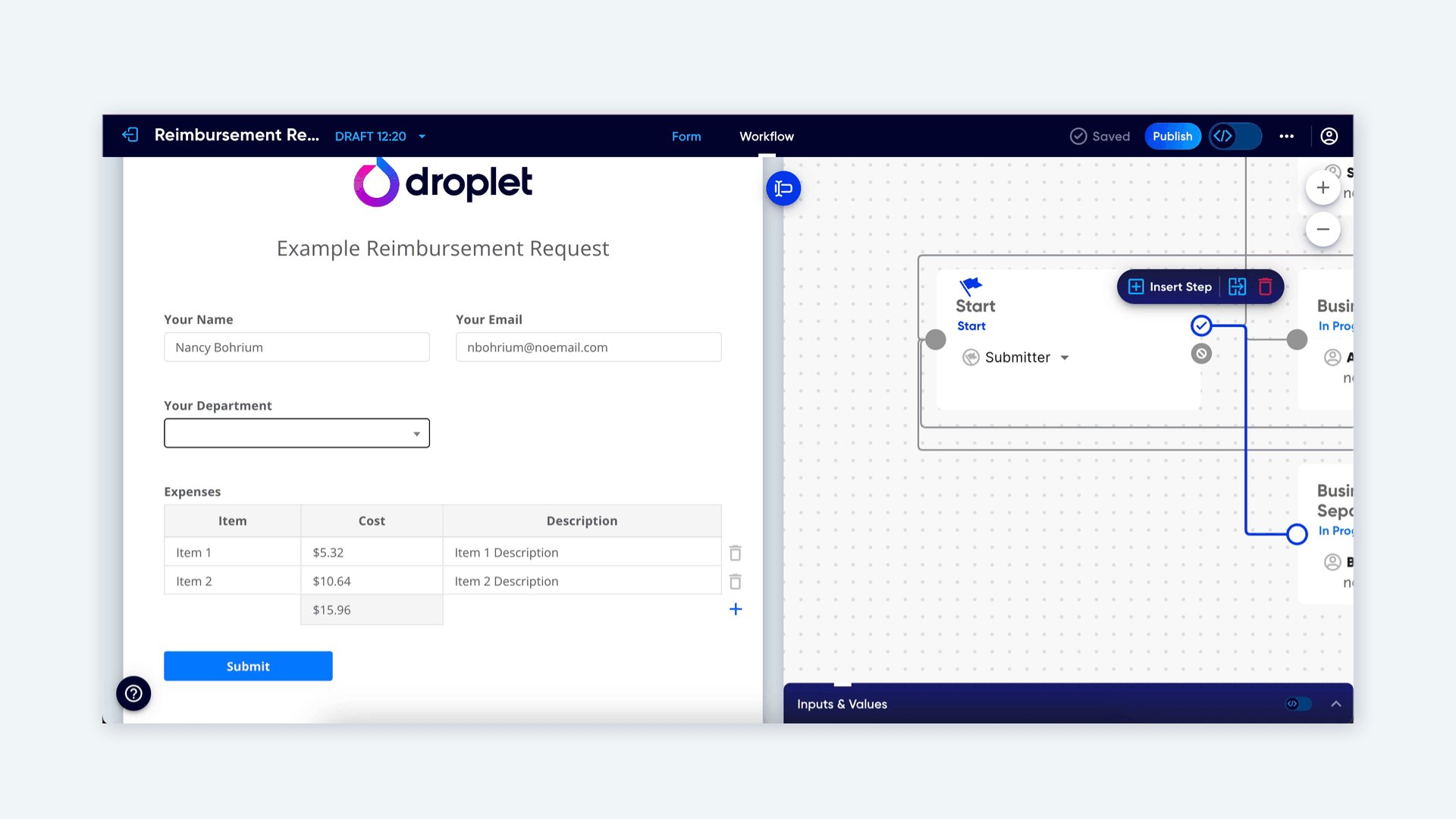
Open the Test Panel
From the Workflow canvas, locate the toggle in the upper-left corner. Opening the Test Panel will bring up a live preview of your form, allowing you to interact with it just as users will. You can resize this panel to view the form on various screen sizes (desktop, tablet, or mobile).
Fill Out the Form and Submit
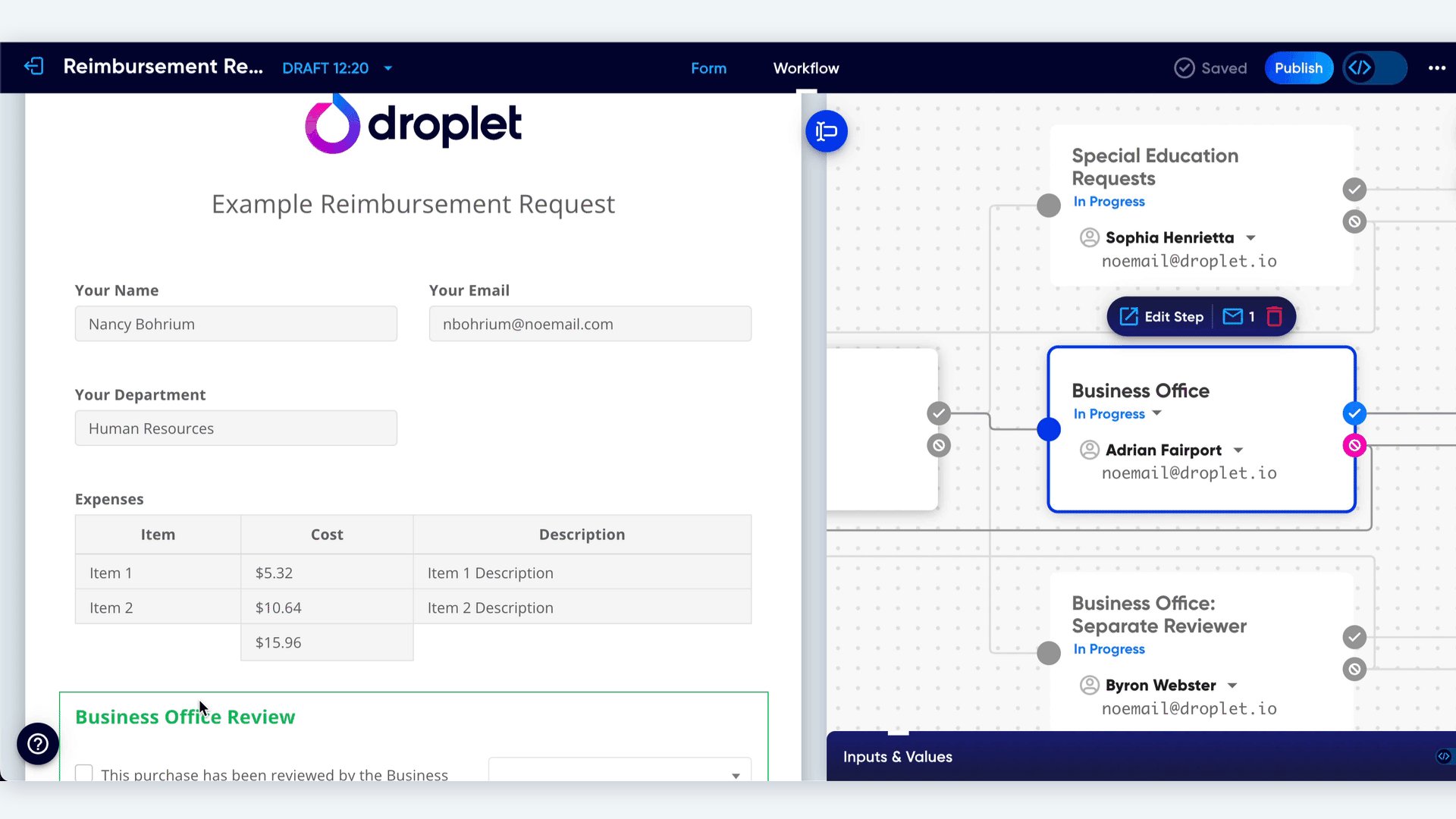
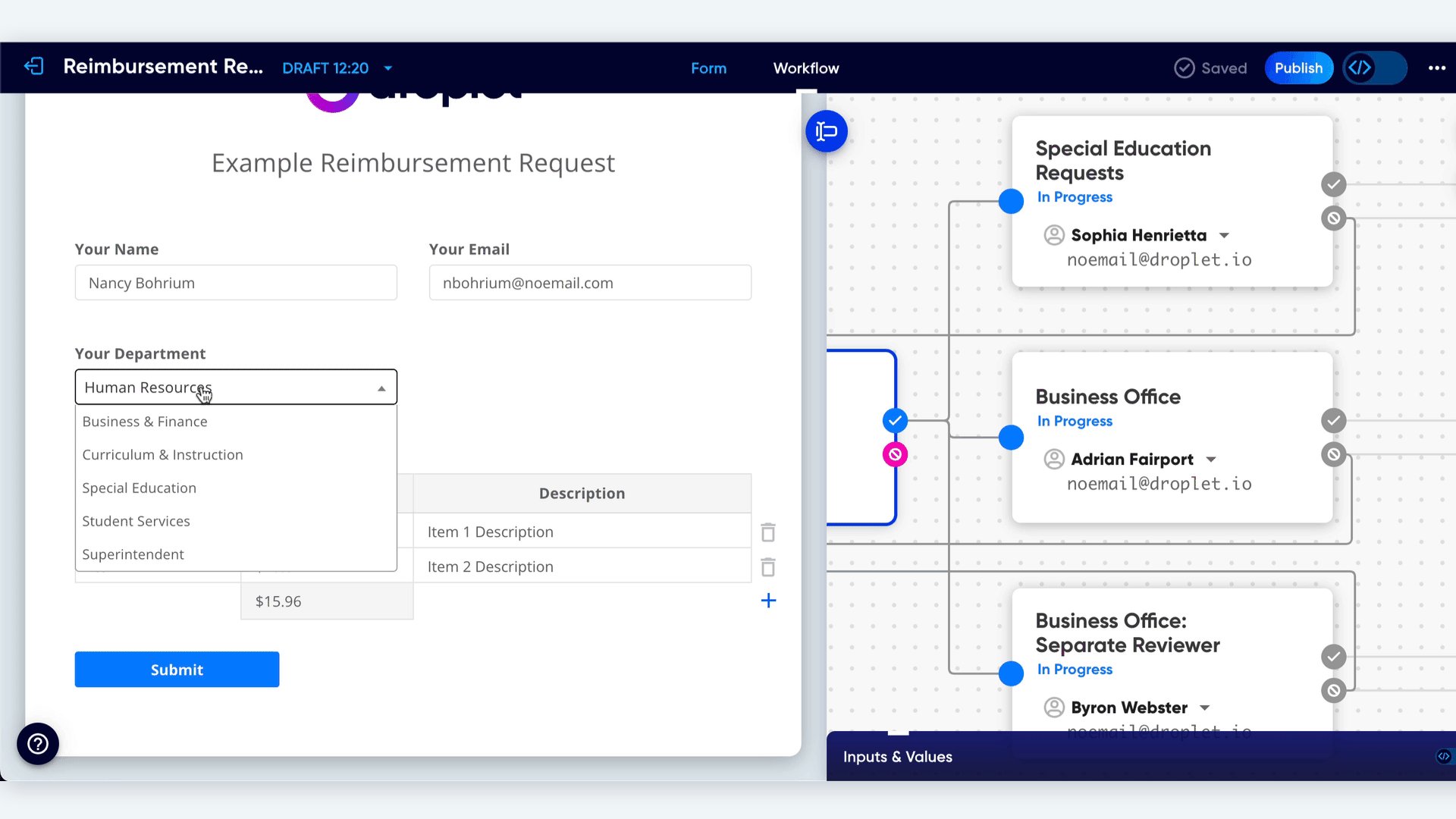
In the preview, enter test information in the fields. When ready, click the form's submit button. After submitting, you’ll see the workflow view jump to the next relevant step, allowing you to follow the progression in real-time.
Simulate the Entire Submission Process
As you move through each workflow step, act as the assignee on each stage to fully simulate the journey from start to finish. This gives you a complete view of how the form will function for real users, identifying any areas for improvement before launch.
To manually proceed through steps, you have two options:
Special Testing Features
If your workflow includes Dynamic Assignees, their name and email will be displayed at the top of the form preview after you click the form's submit button and the submission has advanced to that workflow step.
This is handy for ensuring that dynamic assignees are being determined correctly.

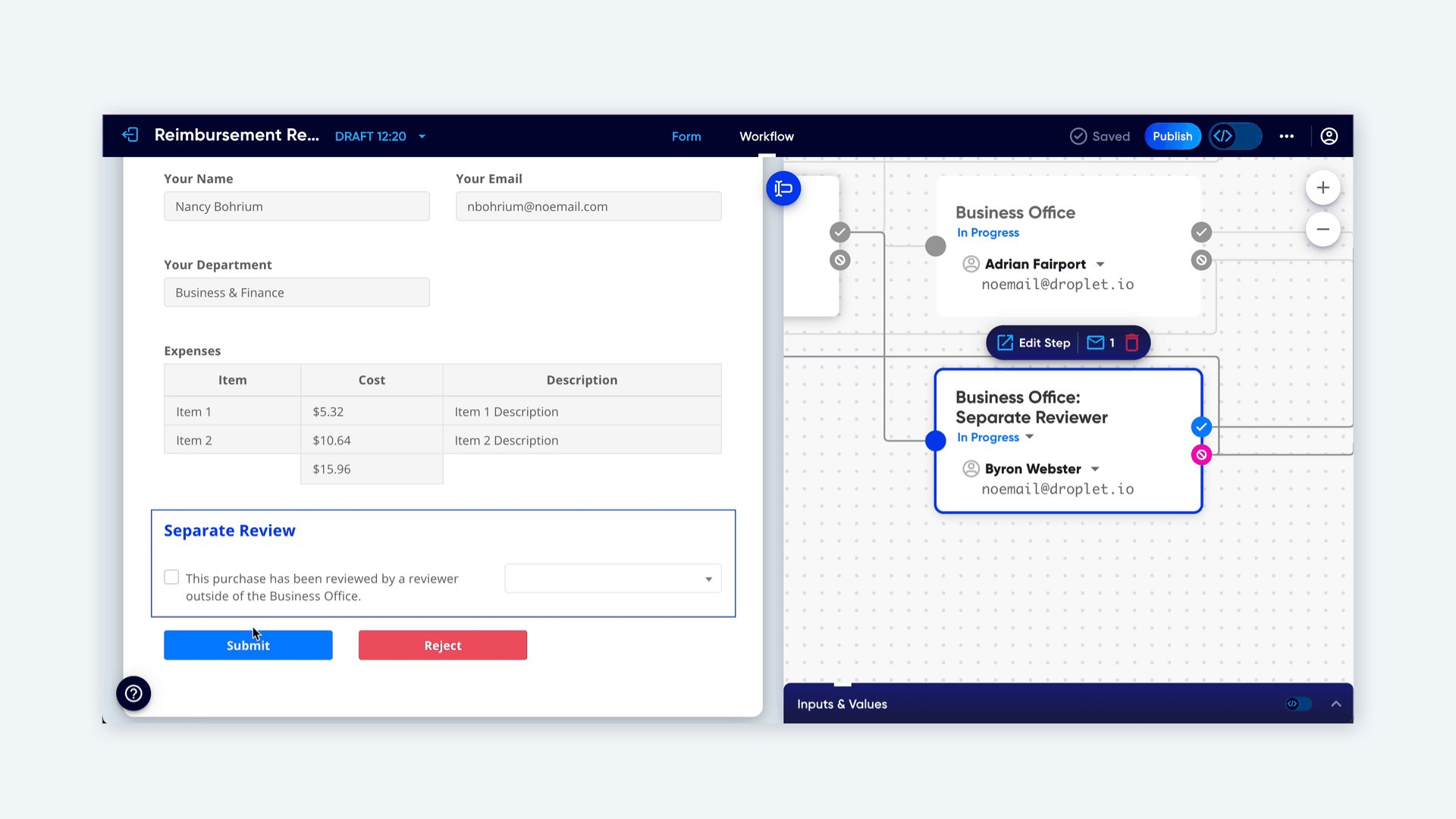
Test how your workflow handles rejections by choosing to reject a submission in the Test Panel. This lets you confirm that rejections are routed correctly - either to a designated rejection step or back to an earlier step for corrections.
Testing in the Workflow canvas provides you with a complete, hands-on view of your form’s journey from start to finish. This robust simulation mode is a powerful way to catch any issues and refine your users' experience.
Before publishing, test thoroughly, and make adjustments as needed to build confidence in your form’s functionality!
Was this article helpful?
That’s Great!
Thank you for your feedback
Sorry! We couldn't be helpful
Thank you for your feedback
Feedback sent
We appreciate your effort and will try to fix the article